# 개발환경
| tool : android studio 4.0 os : windows 10 pro 64-bit |
1. LinearLayout
- 주요 속성
▶ orientation : 방향, [ vertical | horizontal (default) ]
▶ weight : 영역의 가중치 (CSS에서 말하는 flexbox와 유사)
▶ weightSum : 전체 가중치의 합
▶ gravity: 정렬, [ center | center_vertival | center_horizontal... ]
# 예시 1)
# app > res > layout > activity_main.xml
...
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="6">
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#CA2828" />
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="2"
android:background="#983A3A" />
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="3"
android:background="#EA9898" />
</LinearLayout>
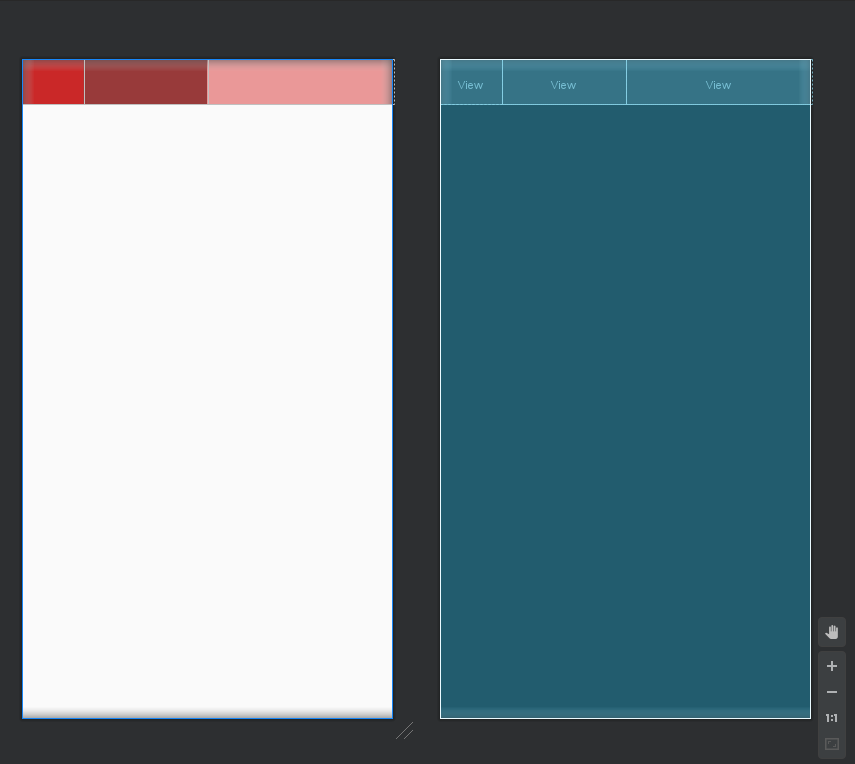
LinearLayout 태그 안의 View의 weigth는 각각 1, 2, 3이며, LinearLayout의 전체 가중치의 합 weightSum이 6이라고 하면 다음과 같이 1, 2, 3 가중치을 갖는 레이아웃이 출력됨

# 예시 2)
# app > res > layout > activity_main.xml
...
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:weightSum="1">
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#CA2828" />
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#983A3A" />
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#EA9898" />
</LinearLayout>
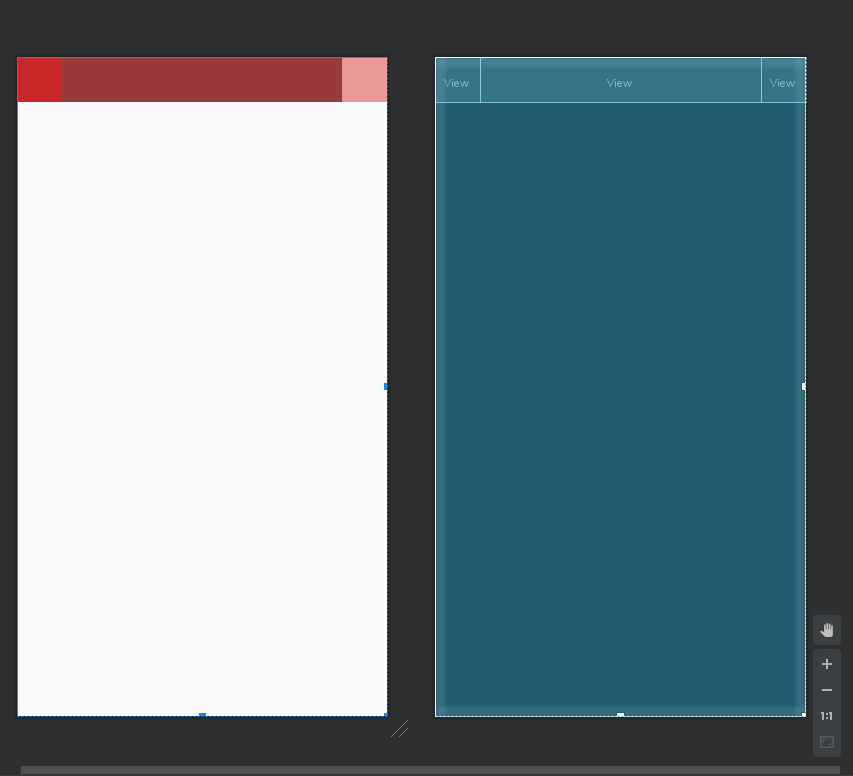
LinearLayout의 전체 가중치의 합이 1이고, 내부의 View의 내부 width가 50dp로 절대값이 있으며 한 View만 가중치가 1인 경우엔 전체 너비에서 50dp의 절대값을 제외한 나머지 비중을 갖는 View가 됨

# 전체 코드
# app > res > layout > activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="1"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="6">
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#CA2828" />
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="2"
android:background="#983A3A" />
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="3"
android:background="#EA9898" />
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="10dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:weightSum="1">
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#CA2828" />
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#983A3A" />
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#EA9898" />
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="10dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:weightSum="1">
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#CA2828" />
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#983A3A" />
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#EA9898" />
</LinearLayout>
</LinearLayout>
2. RelativeLayout
- 주요 속성
절대위치
▶ centerInParent : layout의 정가운데 위치
▶ centerVertical : 수직의 정 가운데 위치 (수평도 동일)
▶ alignParentLeft : 부모의 왼쪽에 정렬 (사방향 동일)
상대위치
▶ toRightOf : 다른 컴포넌트의 오른쪽에 위치 (사방향 동일)
▶ centerVertical: 수직의 정 가운데 위치 (수평도 동일)
▶ alignLeft : 다른 컴포넌트의 왼쪽에 정렬
- 특징
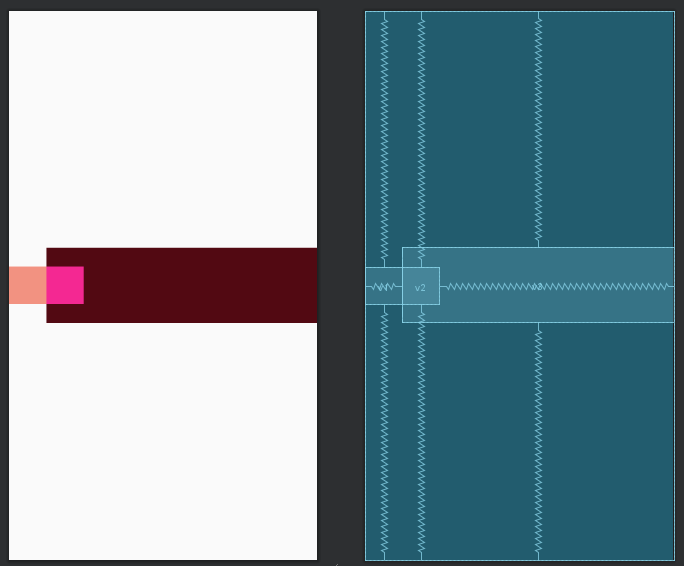
View를 서로 겹칠 수 있음, 단 View의 순서가 중요함
# 예시
# app > res > layout > activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RelativeLayout">
<!-- RelativeLayout 장점
View를 겹칠 수 있음
View의 순서 중요
-->
<View
android:id="@+id/v3"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#520912"
android:layout_centerInParent=""
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/v1"
/>
<View
android:id="@+id/v1"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#f29281"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
/>
<View
android:id="@+id/v2"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#f42892"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/v1"
/>
</RelativeLayout>

3. ConstraintLayout
- 장단점
| # 장점 1. 계층이 하나이기 때문에 비교적 복잡한 구조의 뷰를 한 층으로 그릴 수 있어서 렌더링 속도가 빠름 2. auto layout, 앵커 = 화면비율유지 화면전환(가로-세로)될 때, ondestory -> onCreate되는데 (뷰가 새로 그려짐) 서로 앵커가 연결되어 있어서 비율들이 유지됨 # 단점 복잡함 |
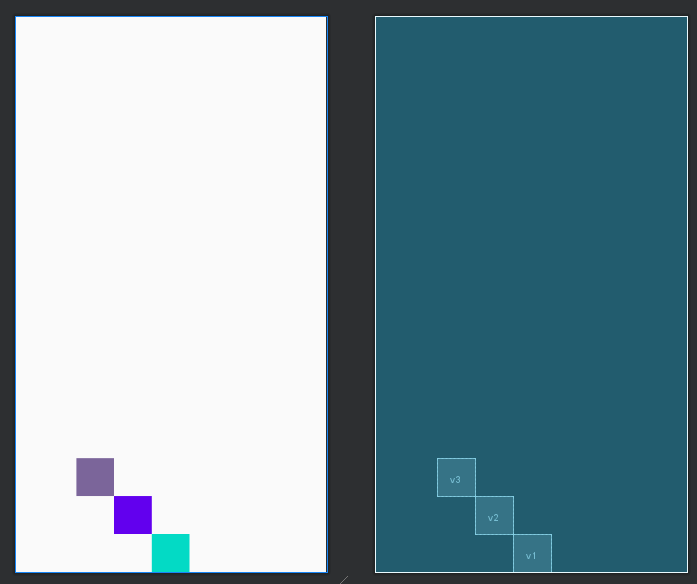
- 방식
첫 View의 앵커 기준은 최소 3개 이상 연결되어야 함
- 주요 속성
▶ constraintStart_toStartOf = parent
: 뷰의 왼쪽 앵커를 부모의 왼쪽으로 잡음 ( start | end | bottom | top ... ), ( parent | id ... )
▶ constraintRight_toLeftOf = view.id
: 뷰의 오른쪽 앵커를 기준 뷰의 왼쪽으로 잡음
# app > src > layout > active_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ConstraintLayout"
>
<View
android:id="@+id/v1"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/colorAccent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
<View
android:id="@+id/v2"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/colorPrimary"
app:layout_constraintRight_toLeftOf="@+id/v1"
app:layout_constraintBottom_toTopOf="@+id/v1"
/>
<View
android:id="@+id/v3"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#7B659A"
app:layout_constraintRight_toLeftOf="@+id/v2"
app:layout_constraintBottom_toTopOf="@+id/v2"
/>
</androidx.constraintlayout.widget.ConstraintLayout>

'LANGUAGE > Kotlin' 카테고리의 다른 글
| [Kotlin] 상단바(actionBar), 상태바(statusBar) (0) | 2020.06.26 |
|---|---|
| [Kotlin] button action > listener, onClick (0) | 2020.06.26 |
| [Kotlin] round Button (gradient) (0) | 2020.06.26 |
| [Kotlin] gradient layout (0) | 2020.06.25 |
| [Kotlin] Parameter Hints 설정, android studio (0) | 2020.06.21 |