우선, 글을 읽기 전에 node.js를 설치하지 않았거나 visual studio code tool을 설치하지 않았다면 이전 글에서 확인
https://bogyum-uncle.tistory.com/17
NODEJS 설치
설치에 앞서, * 개발환경 - os : Windows10 Pro, 64-bit - node.js : 10.16.0 LTS 1. Node.js란, - 확장성 있는 네트워크 어플리케이션 개발에 사용되는 소프트웨어 플랫폼 - 서버사이드에서 많이 사용 - 사용되..
bogyum-uncle.tistory.com
https://bogyum-uncle.tistory.com/19
[VISUAL STUDIO CODE] 설치 및 node.js 서버 실행해보기
* 개발환경 ------------------------------------- os : windows 10 pro 64-bit tool : visual studio code lang : node.js version : node v10.16.0 npm 6.9.0 -------------------------------------- 1. visua..
bogyum-uncle.tistory.com
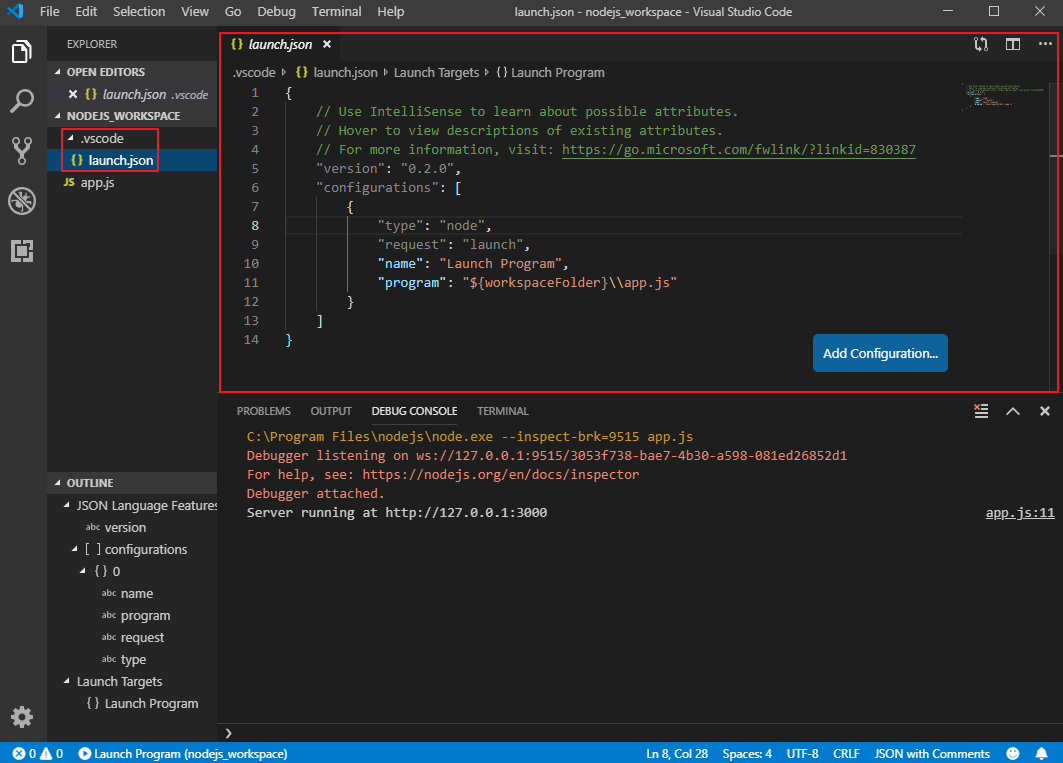
1. js 파일 빌드(F5)
visual studio code에서 처음으로 F5 키를 눌러서 js 파일을 빌드를 하면 해당 파일의 디렉토리 경로에 .vscode라는 숨김폴더가 생성되고 luanch.json 파일이 생성 됨


launch.json 파일에서는 실행에 필요한 여러가지 설정을 할 수 있음
설정 방법과 관련된 옵션 링크 : https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
Debugging in Visual Studio Code
One of the great things in Visual Studio Code is debugging support. Set breakpoints, step-in, inspect variables and more.
code.visualstudio.com
2. launch.json 옵션 변경

| > "program": "${workspaceFolder}\\app.js" |
는 entry point로 app.js 파일을 지정한다고 한다. 나중에 실행되는 entry point를 따로 설정해줘야할 때 사용
아직은 특별히 옵션을 설정할 부분이 없어서 그대로 진행예정
- 결과

왼쪽 탭이 DEBUG로 전환되면서 하단에 DEBUG CONSOLE에 결과 값이 출력됨
현재로서는 서버가 실행되고 있고 따로 서버를 종료시키는 소스가 없어서 launch programe이 계속 동작하고 있음
만약에, 일정시간 후에 강제로 프로세스를 종료하기 위해서는
| > process.exit(값); |
을 추가
'LANGUAGE > NODEJS' 카테고리의 다른 글
| npmbox 설치 및 사용법(1) (0) | 2019.06.27 |
|---|---|
| NODEJS 웹 서버 만들기 (0) | 2019.06.26 |
| NVM 설치 및 사용방법 (0) | 2019.06.26 |
| NODEJS 설치, 간단한 웹서버 (0) | 2019.06.25 |
| NODEJS 설치 (0) | 2019.06.25 |