정식으로 NODE.JS를 이용하여 웹서버 만들기를 기술
* 개발환경
--------------------------------------
os : windows10 Pro 64-bit
lang : node.js
node : v10.16.0
npm : 6.9.0
tool : visual studio code
--------------------------------------
이전 글 nodejs 설치 및 간단한 웹서버로 구동 확인하기
https://bogyum-uncle.tistory.com/18
NODEJS 설치, 간단한 웹서버
글 설명에 앞서 node.js를 설치하지 않았다면 다음 링크를 확인 https://bogyum-uncle.tistory.com/17 NODEJS 설치 설치에 앞서, * 개발환경 - os : Windows10 Pro, 64-bit - node.js : 10.16.0 LTS 1. Node.js란,..
bogyum-uncle.tistory.com
[참조 링크] https://opentutorials.org/course/3332/21032
Node.js - 웹서버 만들기 - 생활코딩
수업소개 Node.js는 웹서버 기능을 가지고 있습니다. 이런 특성을 이용해서 컨텐츠를 프로그래밍적으로 생산할 수 있게 됩니다. 여기서는 Node.js를 웹서버로 구동하는 방법을 살펴보겠습니다. 강의 소스코드 아래의 코드 중 9행의 내용은 아래와 같이 변경해야 합니다. response.writeHead(404); response.end(); return; var http = require('http'); var fs = require('fs'); va
opentutorials.org
* 개발 전 위 링크에서 첨부 파일을 다운
1. 기본적인 웹서버 소스
- 전체 소스
var http = require('http');
var fs = require('fs');
var app = http.createServer(function(request,response){
var url = request.url;
if(request.url == '/'){
url = '/index.html';
}
if(request.url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
console.log(__dirname + url);
response.end(fs.readFileSync(__dirname + url));
});
app.listen(3601);
console.log('Server Running....!');
1)
//node 내장 모듈 http
var http = require('http');
//node 내장 모듈 fs
var fs = require('fs');
2)
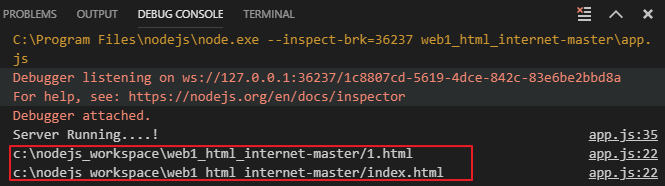
console.log(__dirname + url);- console.log()
> 콘솔 로그 찍기
- __dirname + url
> __dirname : 실행되는 main인 스크립트인 app.js가 위치하고 있는 디렉토리
> url : 사용자가 접근을 요청할 때 요청되는 응답 url

3)
response.end(fs.readFileSync(__dirname + url));- 사용자의 요청으로부터 nodejs가 읽어들여야하는 파일 경로
즉, 사용자에게 제공할 응답 경로를 설정
'LANGUAGE > NODEJS' 카테고리의 다른 글
| npmbox 설치 및 사용법(2) (0) | 2019.06.28 |
|---|---|
| npmbox 설치 및 사용법(1) (0) | 2019.06.27 |
| NVM 설치 및 사용방법 (0) | 2019.06.26 |
| NODEJS 개발환경 세팅 (0) | 2019.06.26 |
| NODEJS 설치, 간단한 웹서버 (0) | 2019.06.25 |